弊社にもGoogle Home Miniが届きましたので、話題の波に乗ってみようと思います。
今回は、GoogleHomeへ命令して、PIECEの出力モジュールを動かしてみました。
以下の内容は、PIECE、GoogleHomeがあれば、あとは2000円くらいで環境を用意できます。
年末年始の工作チャレンジに最適です。
流行に乗ってGoogle Home Mini買ったけど、天気とニュースにしか使ってないぜという方、ぜひやってみてください。楽しいですよ!
また、Google以外のスマートスピーカーでも、IFTTTや類似するIoTサービスに対応していれば同様の事が出来るはずです。
Amazon echoや自作のAIYなどお持ちの方もぜひ調べてみてください。
最初に
Google Home MiniとPIECEを繋ぐ間のイメージは、こんな感じです。
GoogleAssistant(人の声を受け取る)
↓
IFTTT(受け取ったら、WebhooksでURLコマンドを送る)
↓
Blynk(URLコマンドを受け取ったら、仮想ボタンをオン・オフして、デバイスにも伝える)
↓
ESP8266ボード(仮想ボタン情報を受け取り、ボード上のピンの信号をオン・オフする)
↓
PIECE LEDモジュール(信号のオン・オフに伴いLEDが点いたり消えたりする)
IFTTTとは
様々なプラットフォーム同士を連携させるサービスで、TwitterやInstagram、Evernote、LINE等多くのメジャーなWebサービスが対応しています。
IFTTT独自のサービスもあり、今回はWebhooksというものを使用します。
Webhooksとは、自作のサービス等とURLコマンドを通じてやり取り出来る機能です。
Blynkとは
IoTデバイス向けに作られた、スマホアプリとそのサーバ機能を持ったサービスです。
今回はサーバ機能を中心に活用します。
ライブラリがあるので、メジャーなIoT基板であれば簡単にプログラムを作ることができ、
Blynkアプリ上でも複雑な操作無しでボタンを作ったりできます。すごく簡単です。
ESP8266ボードとは
IoT基板として有名なマイコンです。
すごく安い上にすごく有名なので、プログラムって何なん…レベルでもコピペで何とかなる感じです。
似たような製品が色々あって、Bluetoothを扱えるESP32も有名です。

今回はエレキット社内で作ったボードを使いますが、
新規で購入するならコレが良いんじゃないでしょうか?(自己責任でお求めください!)
ESPr® Developer
Blynkと通信さえ出来れば何でもいいので、Raspberry PiとかEdisonでも良いのかもしれないです。
※マイコンでサーバ立ててコマンド受けられるようにすればBlynk要らないじゃんと思いましたが、家庭内にサーバを立てるのは結構なリスクがあるので、それを除外する点でもBlynkを使うことにしました。
PIECEとは
ご存知無いんですか…?
モジュールを繋げていくだけで簡単に”○○したら○○”という装置を作れる、エレキットオリジナルのプログラミングキットです。
入力3種、出力4種、制御5種と12種類のモジュールがセットになっています。
では、実際に繋げていきます。
・Google Home Miniのセットアップ
内容は割愛します。使えるようにしましょう。
・ESP8266ボードのセットアップ
ドライバのインストール、ArduinoIDEのインストールをします。
これも検索したら方法はいくらでも出てくるので割愛します。
・Blynkのセットアップ
スマホにアプリのインストールを行い、新規プロジェクトを作成します。
新規プロジェクトを作成すると、メールでAuth Tokenが届くのでメモしましょう。
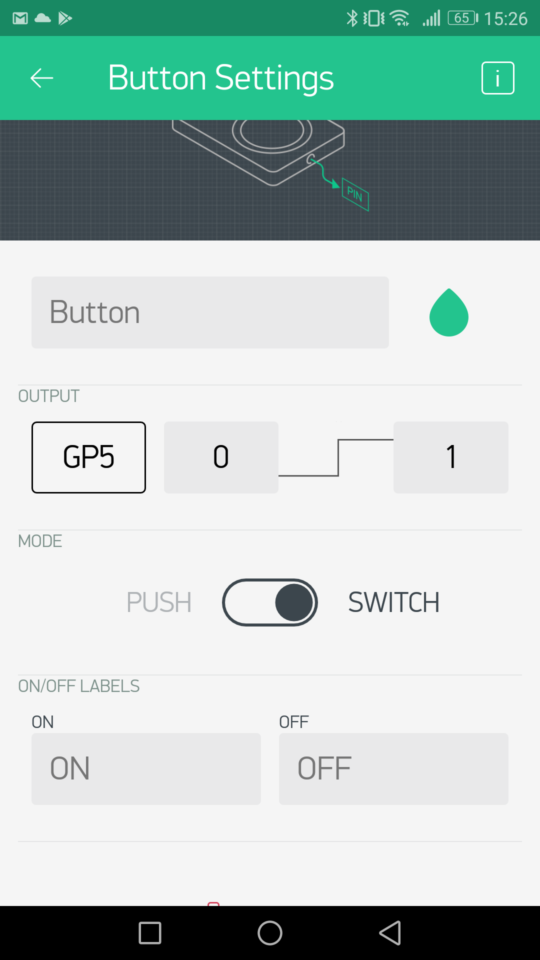
また、ボタンを作ります。
プロジェクト画面右上の+を押して、Buttonをタップします。
すると、画面上にButtonが出てきますので、Buttonをタップします。

設定画面では、どのポートと連動させるかを選べます。
今回は5番(GP5)を使ってみましょう。

設定が終わったら、右上の▷を押して、プロジェクトを実行状態にしておきます。
・ESP8266ボードにプログラムを書き込む
ArduinoIDEを使います。
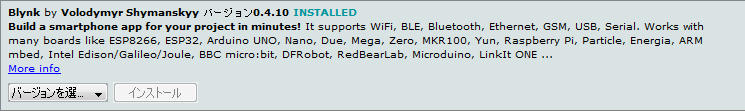
スケッチ→ライブラリをインクルード→ライブラリを管理
するとライブラリマネージャが開くので、検索に[Blynk]と入力。
インストールを行ってください。
 VOICE記事作成時点でバージョン0.4.10のBlynkが配布されています。
VOICE記事作成時点でバージョン0.4.10のBlynkが配布されています。
インストール後、
ファイル→スケッチの例→Blynk→Boards_WiFi→ESP8266_Standaloneを開きます。
出てきたプログラムのうち、3箇所を修正します。
char auth[] = “YourAuthToken”;
ダブルクォーテーションを残し、YourAuthTokenを削除、そこにメールで届いたBlynkプロジェクトのAuthTokenをコピペします。
例)char auth[] = “qawsedrftgyhujikolp”;
char ssid[] = “YourNetworkName”;
char pass[] = “YourPassword”;
ご家庭で使用しているWiFiのSSIDとPasswordを入力します。
authと同じく、ダブルクォーテーションは消さずに残します。
入力が終わったら、プログラムをボードに書き込みます。
書き込む方法はボードの仕様にあわせてください。
ESPrであれば、ツール→Reset Methodをnodemcuにするだけで書き込めるはずです。
・PIECEをボードに接続する
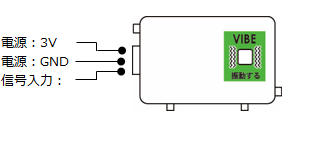
PIECEのモジュールは、ジャンパワイヤーを使ってESPボードと接続できます。
出力モジュールのピン仕様は、以下の通りです。
 ESPボードには3.3V出力があるはずなので、そこから電源を取ってください。
ESPボードには3.3V出力があるはずなので、そこから電源を取ってください。
信号入力では、Blynkで設定したポート…今回はGP5なので、ボード上の5番と信号入力をつなぎます。
・動作チェック
この時点で、ESPボードとBlynkサーバは接続出来る状態になるはずです。
ESPボードの(リセットボタンを押すなどして)プログラムを起動し、
スマホのBlynkアプリにあるボタンを押してみます。
ちゃんと動作すると、接続したPIECEの出力モジュールが動くはずです。
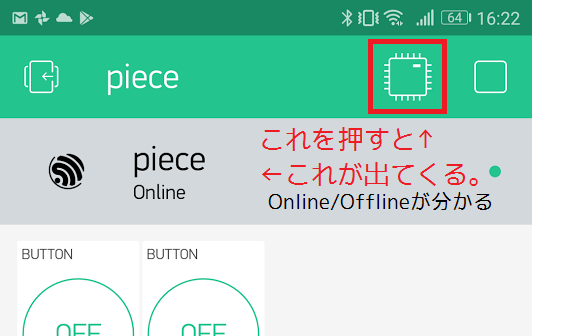
動きましたか?動かない場合は、ESPボードがネットワークに繋がっているか確認してみましょう。
Blynkアプリ上で、ボードがオフラインになっているか調べられます。

・IFTTTの設定をする
ようやくここまで辿り着きました。
あと一息です。
IFTTTのユーザー登録をして、Appletを作ります。
(詳しい説明は割愛)
IFTTTでは、thisとthatを設定します。
[this]したら[that]する、というものです。
…あれ?これはPIECEのコンセプトと同じですね。
[明るく]なったら[音でお知らせ]する とか、[動きがあった]ら[LEDでお知らせ]する。
そういった装置を作れるのがPIECEの特徴です。
しかも、PIECEは12種類のモジュールが全部セット。
いくつもの動作を組みかえて、すぐに試せます。
小学1年生でも組み立てられる簡単プログラミング学習キットPIECE、好評発売中です。
閑話休題、IFTTTの設定に戻りましょう。
[this]したら
これは、GoogleAssistantを選びます。
GoogleAssistantで行える機能が4つありますが、今回はSimple Phraseにします。


設定項目は以下の通り。
・What do you want say?
OK,Googleの後に唱える呪文を設定します。何でもいいです。
ドラグスレイブでも、サーヴァント召喚でも、インディグネイションでも良いですが、
Googleが認識出来ないと「すみません、分かりません」と申し訳なさそうな返事が返ってくるので、なるべくシンプルな命令が良いです。
(私は「LEDつけて」にしました)
・Optionalの2つは何も入れません。
・What do you want the Assistant to say in response?
これは、呪文を認識された時に返ってくる言葉です。アシスタントが発話してくれます。
好きな言葉を設定しましょう。
・Language
これは呪文を何語で認識するか…だと思います。Japaneseを選びましょう。
設定が終わったら、Create Triggerを押します。
今度は、[that]するの設定です。
ここではWebhooksを選び、Make a web requestを選びましょう。

設定項目は以下の通り。
・URL
BlynkのURLと、それにつけるパラメータ的なものを記入します。
http://188.166.206.43/AuthToken/pin/D5
IPアドレスになっているものがBlynkのサーバです。今のところ、このままでOKです。
またAuthTokenはBlynkでプロジェクトを作った時にBlynkから送られてきたメールに記載されています。
ESPボードのプログラムに書いたものと同じです。
D5は、5番ポートを指定したものです。刺す場所によって、D4、D16などと設定してください。
・Method
PUTを選びます。
・Content Type
application/jsonを選びます。
・Body
ここ大事です。
[“1”]または[“0”]と入力します。
1はボタンをオン、0はボタンをオフにすることが出来ます。

見た目ややこしいですが、そのまま入力です。
まずは[“1”]を設定するといいでしょう。
設定が終わったら、Create Actionを押して、Finishを押します。
作業はこれで終わりです!
さあ、GoogleHomeMiniに話しかけてみましょう。
LEDは点灯しましたか?
点灯しなかった時は、原因をいくつか切り分けてみてください。
1. GoogleHomeMiniで発話出来ているか→GoogleHomeアプリのマイアクティビティで発話のログを確認出来ます。
2. 発話は出来ていた→IFTTTのログを確認します。IFTTTのMy Appletsから作ったAppletを開き、Last Runを確認します。
3. Blynkに命令が飛んでいるか→Blynkアプリを開き、実行状態を確認。また、命令によってボタンがオンされているかを見ます。
4. Blynkアプリまでは問題無かった→ESPボードのポートは間違ってないか、モジュールのポートは間違ってないかを確認します。
ちゃんと点灯したら、今度は消灯させてみましょう。
IFTTT上で、新しくAppletを追加するだけで消灯させられます。
先に設定したものをなぞり、
GoogleAssistantのWhat do you want say?を違う呪文にして、
WebhooksのBodyを[“0”]にするだけです。
消灯も上手く行けば完了です。
これで信号をオンオフ出来るようになりました。
でーきたできた!IFTTTとBlynk使って、PIECEをGoogleHomeの音声コマンドで動かせた!
かんかんな解説と躓きそうなポイントをまとめて、後程ブログにアップします! pic.twitter.com/vQ5ovvJGdA— ELEKIT: PIECE/ポタアン新発売 (@elekit_official) 2017年12月14日
ここまで出来たら、あとは自由に発想してみてください。
遠隔でオンオフ出来るようになったので、別室から人を驚かしたり、お知らせすることが出来ます。
リビングにGoogleHomeを置いて、自室にPIECEを置いて、部屋に呼び出してもらうような使い方が一番手軽でしょうか。
面白い使い方ができたら、ぜひコメントで教えてくださいね!
※この記事は、2017年12月14日時点での成功例です。
この手順に従った上で問題が生じて弊社では責任を取れませんので、ご自身の判断で実験されてください。